はじめに
こちらのページはサイトの作成についての初心者講座です。
このサイトと同じ感じで作っていきます。
あまりつっこんだ事は(筆者の能力的に)出来ませんが、形になるように頑張ります。
サイト作成の準備
サイトスペースの事は1ページ目を作った後に説明します。
あったらいい道具
サイトを作るにあたってまず欲しいのはHTML作成ソフトです。
なくても出来ますがあると楽々。
よくわからなかったら「html エデイタ」で検索してください。
入力補助機能がついているものが使いやすいです。
画像を使用する場合はデジカメのほかに、編集ソフトがあると便利です。
フリーのものもありますし、なかったらなかったでどうにかなります。MSペイントとか。
カキカキする前に大雑把なルール確認
何語でカキカキ?
htmlを書く時は、日本語タイピングではなく、半角英数を使います。
「ちゃんとカキカキした筈なのにうまくいかない!」という場合の原因はこれ。
本文部分の日本語に関しては、普通に日本語でOKです。ジュワ!ジュワワ!ヘアッ!>(゚∀゚)
エニグマを持って来い
htmlを書く時に使うのが、タグと呼ばれる暗号のようなものです。
タグは2個で1セットになっており、例えば<p>本文</p>という使い方になります。
<>内の文字には意味があり、それぞれが仕様に沿った働きをすることで、
画面に結果として表示されます。
1個目の<>は始まりのタグ、</>は終わりのタグ、
<>と</>の間に挟まった部分が<?>の仕様に沿った働きをします。
マトリョーシカと弁当箱
htmlの構成は2段構えで作るのが理想です。
1個目の構成は本文部分となるマトリョーシカ。
2個目の構成は枠に沿って配置をしたり、文字の設定を行う弁当箱。
それぞれが役割分担をする事で、手間を省いたり外部からの印象を良くします。
マトリョーシカ部分
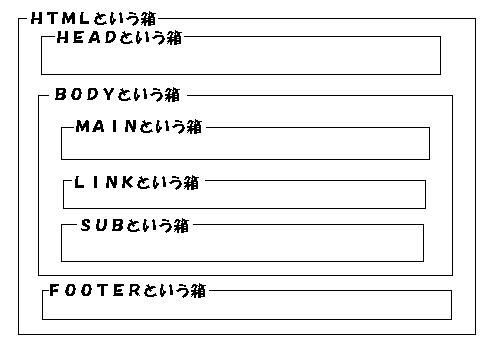
1個目の構成となる部分の構造はマトリョーシカのようになっています。
右クリックでソースを見ていただけばわかり…ヅライので図解にしますと、

といった感じに、箱の中に箱があり、箱の中に箱が…を繰り返している構成になります。
このMAIN等の箱の中にも本文の箱が詰まっていきますので、箱の数はいくつになるやら。
弁当箱部分
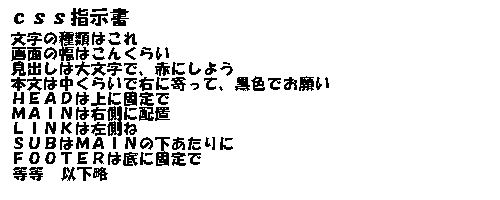
2個目の構成となる弁当箱部分はCSS、スタイルシート等と呼ばれるものです。
こちらの部分は「何を何処にどれくらいの大きさで配置する」や、
「このタグで囲った文字はこの位の大きさでこの様に表示する」、
他にも「背景はこの画像でよろしく!」等の指示を出す物になります。

CSSが無くても作ることは出来ますが、あると無いとじゃ手間が極端に変わってきます。
使わない場合は1囲み毎に文字のサイズや色等を指定していく事になります。
ページ毎にサイズや文字等の指定をしていくと大変な手間ですし、
全ページを統一されたレイアウトにしたい場合は是非使うようにしましょう。
example 2つを組み合わせると
上記2つを組み合わせると、マトリョーシカが整列したり色が変わったりして表示されます。
CSSがないマトリョーシカ
弁当箱CSSの部分
2つを関連付けて連携したページ
ソース内に関連付ける為の行が追加されています。それ以外は全く同じです。
サンプルページで右クリックソースの表示でご確認ください。
各々の解説
サンプルページソースの解説
サンプルCSSの解説
更新する際は
以降の更新は、マトリョーシカ部分だけをいじくればCSSに沿って配置されますので、
整列させたり等の手間(行の追加)をしなくても、最初に作った通りに表示されます。
お気に入りのテンプレートを見つけたら、少しいじって自分好みにカスタマイズしてください。
1回出来てしまえば後は記事を書くだけです。
補足
作る際に貼りたいバナーのサイズを確認しておくと吉です。
サイドバーが変形した、本文に貼ったら重なった、等レイアウトが崩れる原因になります。
今見ている画面では正常に表示されていても、違う画面だと崩れている場合があります。
ディスプレイを複数個用意しましょう。
は嘘ですが小さい画面に合わせてレイアウトを作る、等で対策が取れる場合もあります。
マージン含み本文の部分やサイドバーの横幅を足し算していって、
最大値を超えないように色々工夫してみてください。
ちなみにこのサイトは横幅960ピクセルで作られています。
1ページ作りましたら、次はレンタルサーバの事についてです。